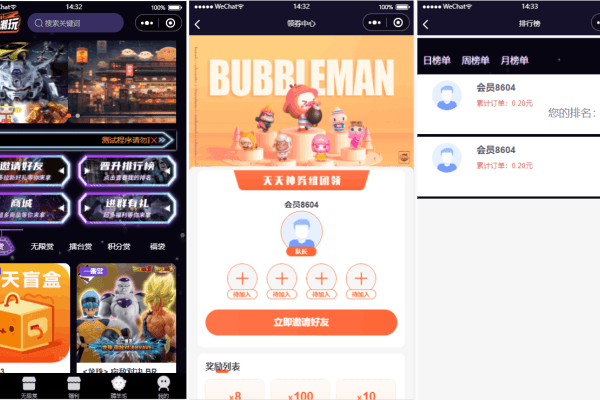
Vue全家桶仿网易优选商城APP源码,只写了前端,用到的技术栈是Vue全家桶、mintUI、axios,没有实现后端接口,全部是抓包至网易商城App接口。
实现了挺多的功能的,比如首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块,UI还原的还是挺漂亮的
使用方法:
1、将项目克隆下来
2、根目录 执行命令— npm i 安装依赖
3、安装完依赖,执行npm run server 命令即可执行成功
4、访问http://localhost:8080/

本资源支持小程序内下载,请微信扫描下方的二维码

本资源支持小程序内下载,请微信扫描下方的二维码
注意:由于 夸克网盘 被人恶意举报导致封号,分享已失效,暂时无法下载 ,请自行用积分在小程序兑换,用百度网盘下载。如百度网盘下载也失效,请公众号联系我处理!
悉知:请及时保存好下载链接与提取码,或者把资源保存至自己网盘中,本站不会收集用户的订单消息,因为自身原因导致下载链接与提取码丢失的,概不负责!
支付购买后,任何技术问题均由你自行处理,本人不对任何搭建、技术上的问题进行售后支持!是否售后支持由我随性而定。由于大部分源码都是粉丝分享的,很多没具体测试过,并不能保证所有源码都是完整的、能正常运行起来,都没有bug与后门之类的,请下载后自行甄别,如果发现源码有缺失,可以公众号给我留言,我看到后第一时间处理资源,如果付款的话附上订单截图,会给你退款。直接投诉的,一概不退,直接投诉的,一概不退,直接投诉的,一概不退,重要的事情说三遍!不懂技术的小白慎支付,直接攒积分下载玩玩即可,请不要直接拿来商用!
关于资源下载:
网站中的所有源码资源,均不是该源码资源的价格,本身开源源码是不用付费的。这是赞助录制搭建视频教程、收集整理资源、服务器维护的基础开销费用!不想付费的朋友可以自行去GitHub或者Gitee搜索相关开源项目,了解其开源协议。再根据视频视频教程来搭建即可。
免责声明:
1. 本站上传的源码,均为平台购买,作者提供,网友推荐,互联网平台整理而来。
2. 上述源码的知识产权及相关权利归作者及制作公司所有。
3. 上述源码仅供学习参考及技术交流之用,未经源码的知识产权权利人同意,用户不得进行商业使用。
4. 上述源码如需商业使用,请自行联系源码知识产权权利人进行授权,否则,我们将积极配合作品知识产权权利人 一起维权。
5. 上述源码如有侵犯您的知识产权,请您立刻联系我们,我们会在24小时内做删除下架处理。